
8+ App Mockup Marvel MockupFreeFile
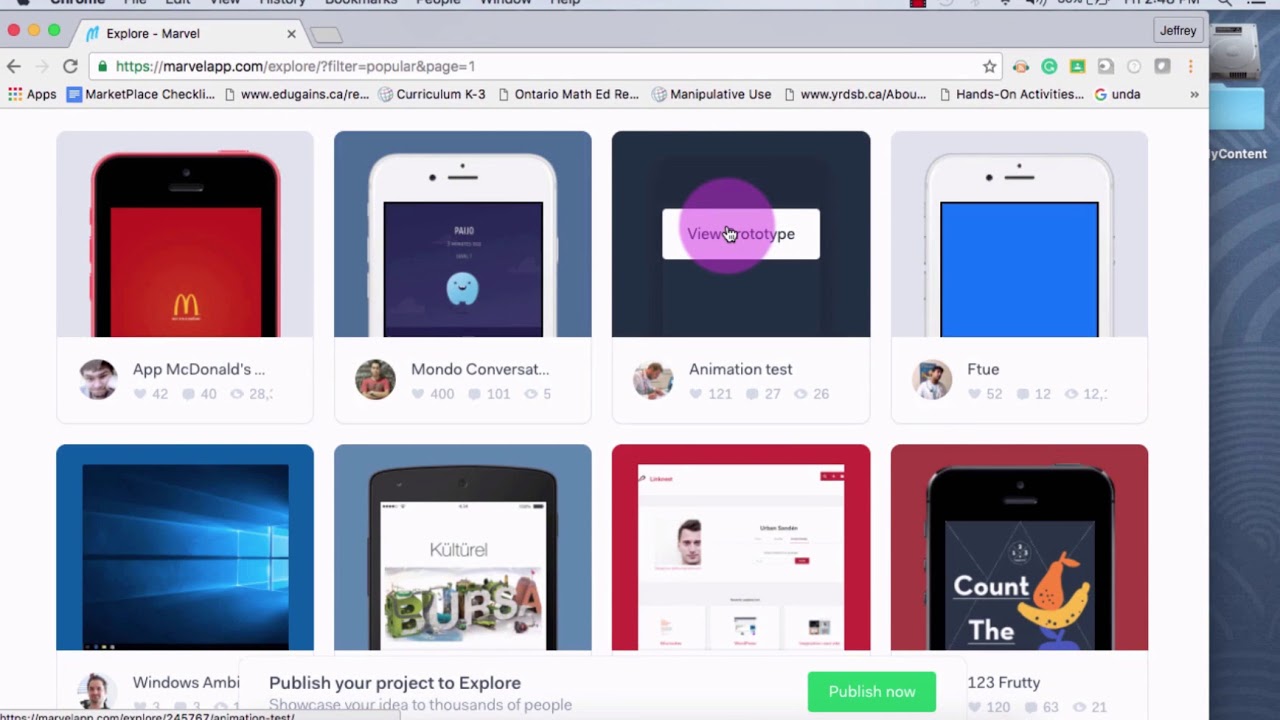
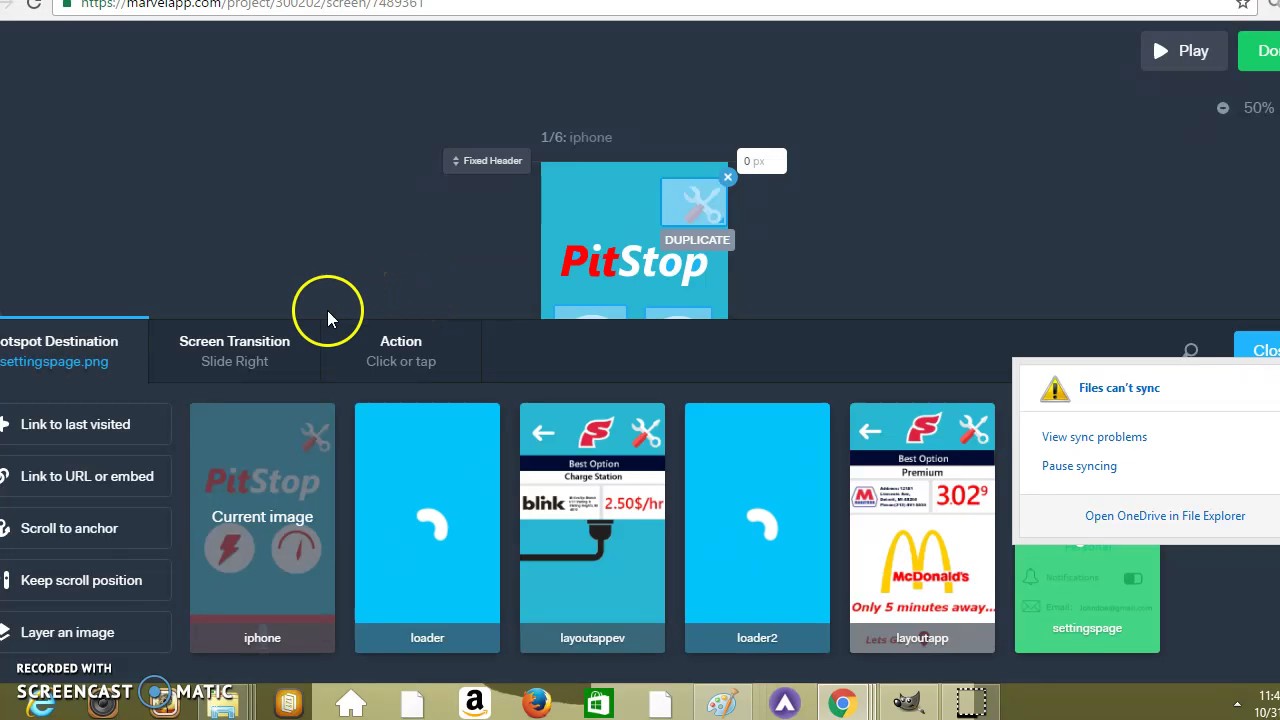
Go to your Dashboard Click the Create project Select Prototype and enter your project name and select a device Select Create project Click Add images then select Upload from computer. Alternatively, you can drag and drop your designs straight into the browser window to upload them to your project.

10 Top Rated Mobile App Mockup Tools Blue Label Labs
753 Share Save 98K views 5 years ago This short tutorial shows how to set up an app prototype using Marvelapp. The user starts from nothing, adds 3 screens, text, images, icons, buttons adn.

Marvel app on Behance
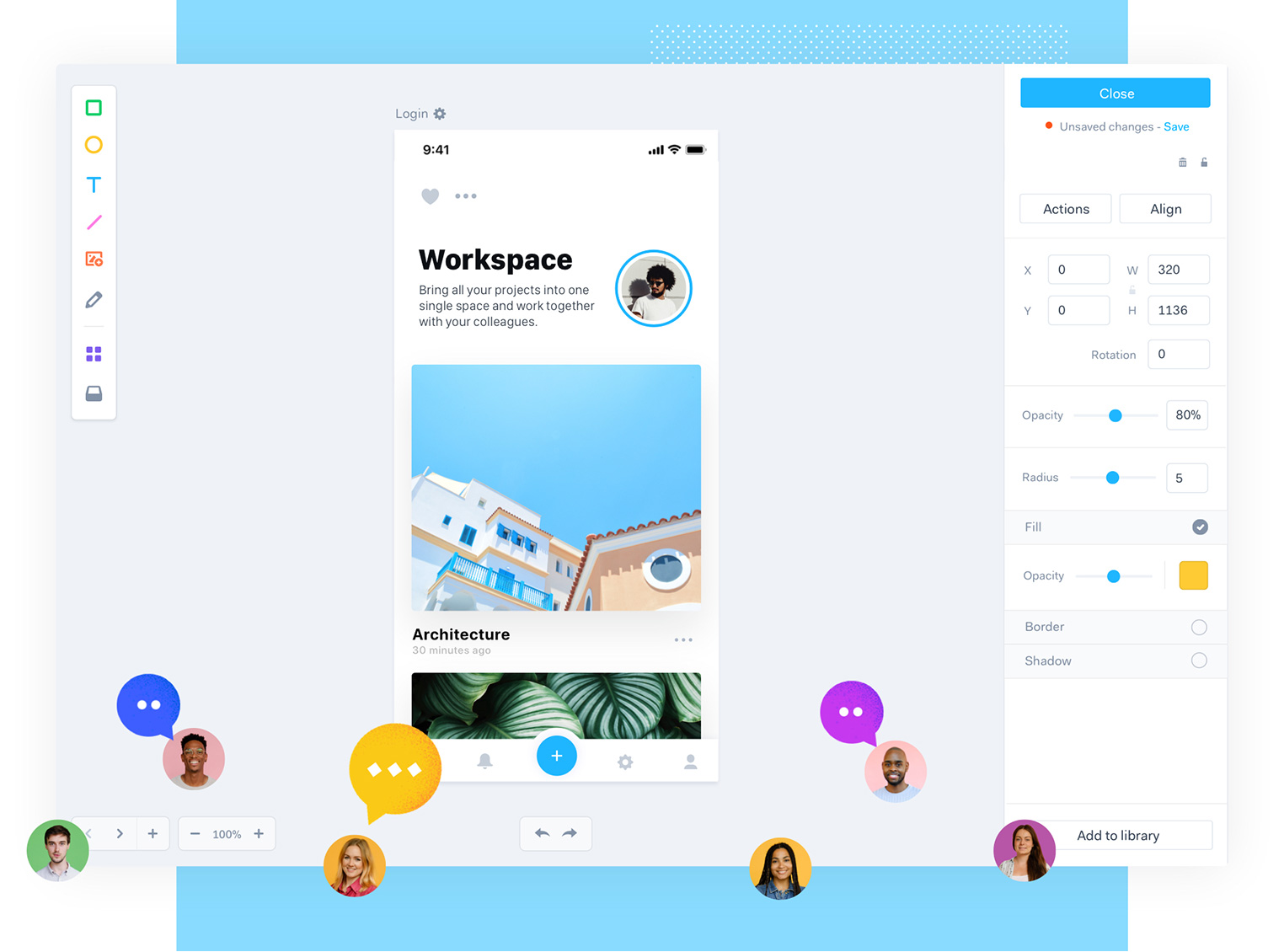
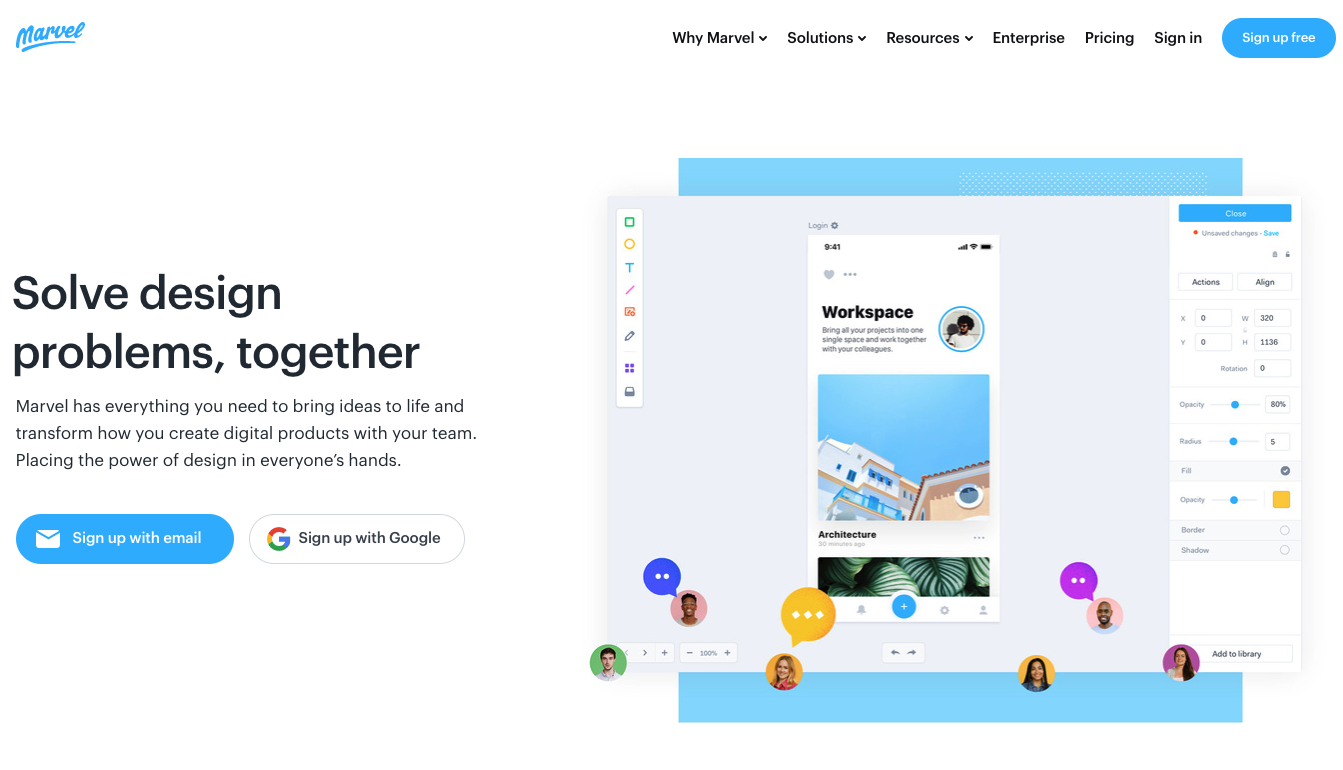
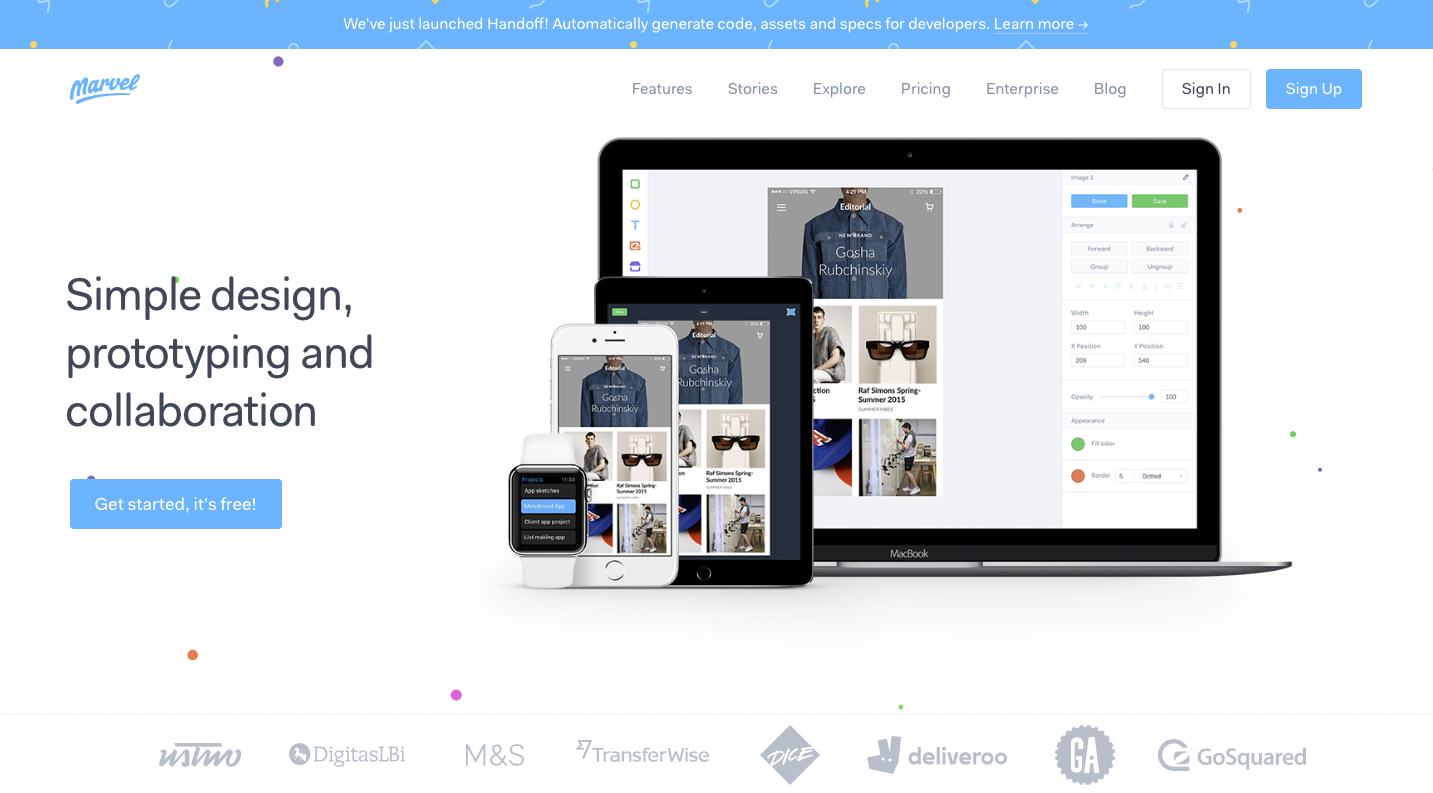
Get started for free. Features Blog and more Rapid prototyping, testing and handoff for modern design teams Marvel has everything you need to bring ideas to life and transform how you create digital products with your team. Placing the power of design in everyone's hands. Sign up free with email Sign up free with Google

MARVEL APP YouTube
Marvel for Sketch A guide to getting started with Marvel for Sketch 3:13 Sketch is a popular design tool for the Mac used to design apps and websites. You can download Sketch here.

Free alternatives to Marvel App BigRadar
Step 1 Go to https://marvelapp.com/ and sign in. Keep in mind that you need to have a Dropbox account to start using Marvel; this enables you to synchronize all the files you use in your prototypes. You don't need Dropbox installed to use Marvel, but you do need to be able to authenticate on Dropbox.com.

Marvel App Tutorial YouTube
iOS and Android apps See all articles Security and compliance See all articles Marvel Enterprise See all articles Integrations and API See all articles Video tutorials — Dozens of videos to help you quickly master Marvel Join our next webinar — Get a tour of Marvel and ask questions.live! Product Updates — Check out what's new and in the works

MARVEL APP 3.0 hits your iDevices Trending Pop Culture
Find a range of tutorials covering the most common uses of our design platform web API

Marvel app and widget icons Marvel app, Marvel phone wallpaper, Marvel iphone wallpaper
Download the Sketch file: https://www.dropbox.com/s/9wn7vykwqh6ep7w/marvel-carbon-prototype.sketch?dl=0Play with the finished prototype:https://marvelapp.com.

Comment créer un prototype avec Marvel app et Sketch
0:00 / 6:30 Design an App on the Marvel App Bryan Flaig 39 subscribers Subscribe Like Share 9.3K views 4 years ago Walks you through the steps to design an app using the Marvel iPad.

Marvel App Introduction YouTube
Step 1: Enter Project Specifications Simply go to the Marvel app to create prototypes and make a new account (or log-in with your existing account). Go to the Dashboard and click on the "Create Project" button to start the wizard.

Marvel App User Testing YouTube
Desktop Containers Embeds Finance A large mobile banking prototype featuring several flows around. Finance Mobile Discover the endless possibilities of building prototypes in Marvel. Click an example to see it in action.

Pin on Web Mobil, UI UX
The Marvel API covers much of the core features on the web platform, including creating prototypes, adding designs, managing users and interacting with Marvel in a programmatic fashion. Build bots, dashboards, integrations or entirely new apps that take your productivity to the next level.

Marvel Comics App launches on Android
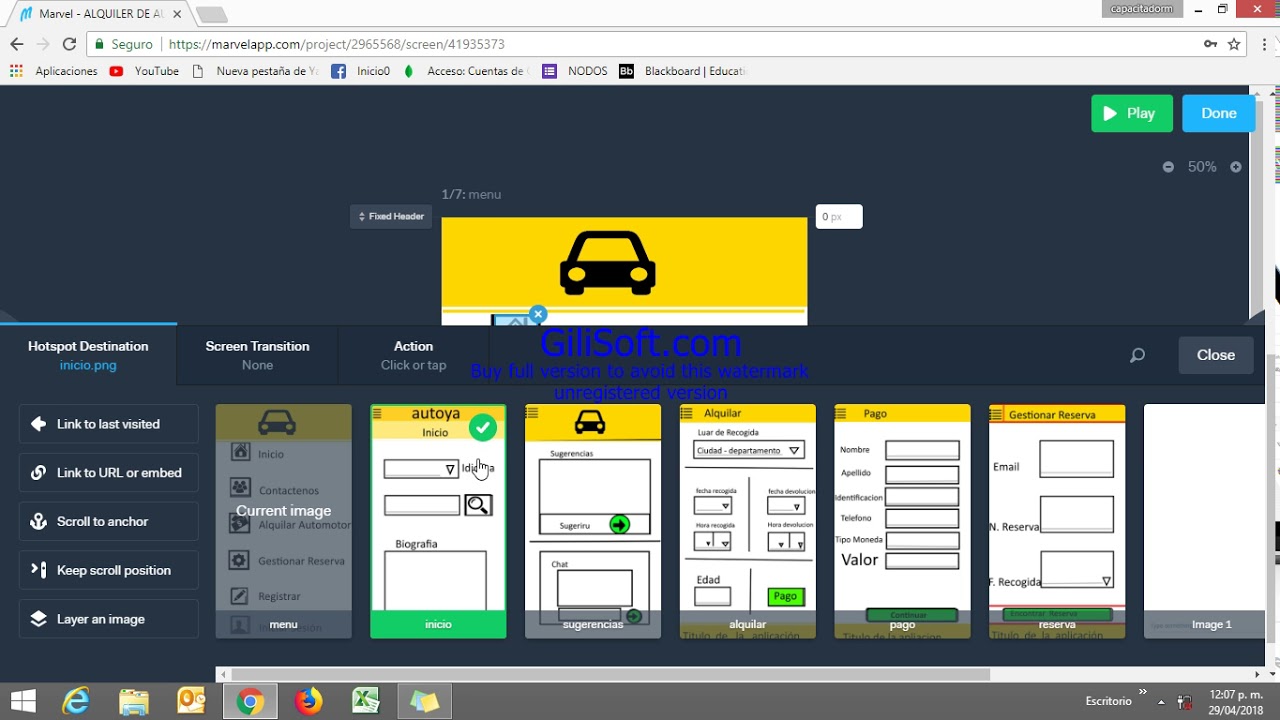
This tutorial shows you how you can make use of Marvelapp to develop a simple mobile Prototype app for testing.
Marvel Design and build Apps Android Apps on Google Play
A guide to creating your first prototype; Platform. Why Marvel

Herramientas
Marvel turns sketches and mockups into realistic apps within minutes, helping communicate digital ideas better. Get started for free.

GitHub savioserra/marvel_app Implementation of the Marvel Heroes App design proposal by
The Marvel API gives you the power and flexibility you need to customise Marvel for your own workflow and go beyond the integrations we provide out of the box. We've worked with some of the best agencies and tech companies in the world to create an API that's highly configurable and built on the latest GraphQL technology. Watch the webinar